Массовое сжатие изображений без потери качества. Оптимизация и сжатие png и jpg, jpeg без потери качества. Как убрать лишние объекты на фото
Как Вы, вероятно, знаете, в последние дни я плотно занимался оптимизацией сайта. За это время я узнал очень много нового и полезного.
Речь пойдёт о сервисе CompressJpeg , который в считанные секунды сожмёт Ваши картинки или фото без потери качества и сильнее, чем знаменитый Фотошоп.
Рассказывать о том, зачем может понадобиться сжимать картинки или фото я не буду. У каждого свои причины — одни в электронную почту захотят миллион фоток запихнуть, другие в социальной сети разместить… просто опишу последовательность действий для получения ожидаемого результата.
Сжимать изображения на этом сервисе одно удовольствие. Всё так просто, что даже не знаю как описать этот процесс Вам. А главное — надо ли вообще описывать, ведь и так всё интуитивно ясно.
Итак, переходим на сервис…
И видим следующую картину…
![]()
Как Вы знаете, я пользуюсь современным и удобным браузером, поэтому он мне переводит все иностранные сайты автоматически. У Вас эта страница может быть полностью на английском языке. Это совершенно не страшно и не важно.
Читайте также на сайте:
Справа, вверху выбираем формат с которым будем работать…
![]()
![]()
Теперь спускаемся к трём кнопкам…
![]()
![]()
…и жмём левую кнопочку…
![]()
![]()
Выбираем, вернее, указываем фото для сжатия на своём компьютере (но не более 20 штук за один раз)…
![]()
![]()
Такие пустые квадратики должны появиться — не обращаем на них внимания и тыкаем на средней кнопке…
![]()
![]()
![]()
![]()
Кликните теперь левой кнопкой мыши по квадратику с Вашим фото…
Для всех не секрет, что скорость загрузки страниц один ключевых факторов успеха. Это важно не так для поднятия поисковых рейтингов, как для удобства пользователей, особенно тех, кто использует мобильные девайсы.
Поэтому, независимо кто создает графику для вашего сайта, вы должны быть уверенны, что она без потерь качества оптимизирована для веб-ресурсов для уменьшения времени загрузки сайта. В самом деле, если вы больше рассчитываете на мобильный трафик, вам нужно правильно подойти к графической составляющей - не так много фотографий, и как можно лучше сжимать то что необходимо.
Я предлагаю вам несколько бесплатных сервиса для сжатия изображений.

Это многофункциональный сервис! Он не только позволит вам с легкостью сжать изображение, но также дополнительные функции: обрезка изображения, добавления границ, настройка уровней яркости, контрастности и насыщения, монохромные эффект, и многое другое. Ничего не нужно устанавливать — просто загрузите изображение, сожмите его и отредактируйте по своему вкусу.

Это бесплатный оптимизатор с простым интуитивным интерфейсом. Ка и в предыдущем случае необходимо просто загрузить изображение и выбрать нужный уровень сжатия без потери качества в выпадающем меню. Параметры сжатия варьируются от агрессивного к незначительному сжатию.

Эта программа также является бесплатной и, как предыдущая, имеет простой в использовании интерфейс. Pung PNG работает с форматами PNG, JPEG, и GIF, и сжимает их без потери качества (так они заявляют). Наши тесты подтверждают тот факт, что этот сервис предоставляет удивительные результаты. Попробуйте сами.

Нажимаете на кнопку "Try it now"и на следующей страницу загружаете свое фото при помощи кнопки "Upload your foto".
Никаких настроек в этой программе нет. Сразу после загрузки программа сама изменяет фото. Внизу под фото можно увидеть оригинальный размер фото, измененный размер фото и то,во сколько раз было сделано сжатие.. Программа сама устанавливает во сколько раз будет сжато фото. Сохранить фото можно только в формате JPEG. Как видите программа не слишком функциональна и в большинстве случаев она не подойдет, чтобы сжать фото без потери качества онлайн.

Отличная программа, чтобы сжать фото без потери качества онлайн, достаточно функциональная. Программа полностью на русском и вы с ней разберетесь сами. Программа отлично справляется со своей задачей сжать фото без потери качества онлайн.
Простая и понятная программа в которой можно сжать фото без потери качества онлайн. Все, что здесь нужно, это загрузить фото и задать желаемый размер по ширине или высоте.
Поводом для написания статьи послужили рекомендации Google по оптимизации сайта с целью повышения дохода в рекламной сети Google Adsense. Суть рекомендаций сводилась к ускорению загрузки сайта путем уменьшения размера используемых на сайте изображений. Особо заинтриговала меня фраза «если сжать без потерь».
И тут я для себя открыл Америку, узнав, что изображения можно сжимать без потери качества. Но забегая вперед, скажу, что сжатие без потерь не всегда значительное. Однако не грех уменьшить, то что реально замедляет загрузку сайта.
Зачем оптимизировать изображения для сайта
Уменьшения размера страниц сайта было очень актуально в эпоху диал-апа. Но зачем же это делать сейчас, когда все сидят на выделенке? Казалось бы, наоборот. Засовывай всю красотищу на страницу. Скорости у посетителя наверняка хватит.
Но тенденции последних лет говорят о том, что народ массово пересаживается на мобильные девайсы, то бишь планшеты и смартфоны. Основным доступом у которых в интернет являются сотовые сети второго и третьего поколения (2g, 3g). А так как ни один российский город не может похвастаться 100% зоной покрытия высокоскоростного мобильного интернета, то приходится пользователям довольствоваться скоростями лишь немного превышающими Dial-Up. И вопрос оптимизации размера страниц вновь становится актуальным.
И как известно основной вклад в размер страниц вносят изображения.
Выбор соответствующего формата изображений
Для начала необходимо определиться с форматами изображений. Иногда только замена PNG на JPEG значительно уменьшает размер файла. Приведу общие рекомендации по выбору формата файлов изображений для сайта.
- PNG почти всегда превосходит GIF (то есть у PNG меньше размер при лучшем качестве), хотя у некоторых пользователей еще могут встретиться старые версии браузеров где не полная поддержка PNG.
- Используйте GIF для очень маленьких изображений с простой графикой (например, менее чем 10×10 пикселей, или для цветовой палитры менее 3-х цветов) и для изображений, которые содержат анимацию.
- Используйте JPG для всех изображений в виде фотографий.
- Не используйте BMP и TIFF.
Чем сжимать картинки для сайта
Решения два. Софт по работе с изображениями установленный на компьютере и он-лайн сервисы.
Выбор софта основан на предпочтениях и операционной системе. Пользователям Windows стоит обратить внимание на , а любителям Linux на GIMP .
Программы по сжатию изображений
Брожение по сети вывело меня на статью на Хабре . В которой описаны все тонкости сжатия изображений. После прочтения которой мой выбор пал на Image Catalyst .
Image Catalyst
- это сборник программ для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата. Его имеет смысл применять для ускорения загрузки элементов графики (в частности, спрайтов) веб-страничек.
Загрузить Image Catalyst 2.0 можно отсюда (только для windows).
Писать как пользоваться этим набором приложений по оптимизации графики не буду, ибо на Хабре все подробно расписано, а воровать контекст и выдавать за свой — грех.
Он-лайн сервис сжатия изображений
У меня такое чувство, что скоро будут выпускаться только серверы и планшеты, а персональные компьютеры вымрут как класс. При этом на серверах будут располагаться всевозможные web-приложения, а с помощью планшетов мы будем управлять ими. Такая вот новая генерация сетевой модели «клиент-сервер».
Для оптимизации изображений без персонального компьютера можно воспользоваться бесплатным сервисом punypng.com
Привожу реальный пример работы сервиса по оптимизации картинок этой страницы. Как видите на JPG лишь несколько процентов, зато выигрыш PNG составил почти четверть исходного размера. Так что пользоваться этим сервисом стоит, тем более, что это бесплатно.
Правда, бесплатный аккаунт имеет несколько ограничений:
- Максимум 15 файлов в групповой загрузке
- Максимальный размер обрабатываемого файла 150 килобайт
- Только обычное сжатие
- Отсутствет оптимизация PNG с потерями
Но и таких возможностей вполне хватает для оптимизации изображений для сайта.
Каждая фотография или картинка имеет свой размер, который зависит от качества изображения. Чем больше весит картинка, тем лучше её качество. Однако при загрузке фото на сайт или при передаче через e-mail пользователи часто сталкиваются с ограничениями, которые касаются размера файла. Некоторые обрезают фото, другие редактируют его в фотошопе. Однако можно более простым способом решить данную проблему – сжать фото.
Сжимаем фото программным способом
Сжать картинку или фото без потери качества можно различными программами. Рассмотрим некоторые из них.
Самой простой программой, которая предустановлена на любом ПК и подходит для сжатия картинки является Paint. Выполнить сжатия картинки с её помощью можно следующим образом:
- Выбираем фото и нажимаем на нём правой кнопкой мыши. Выбираем «Открыть с помощью…» и выбираем «Paint».
- Фотография откроется в редакторе. Здесь нажимаем «Изменить размер».

- Откроется небольшое окно. В нем можно изменить размер в пикселях и процентах. Если вы не хотите, чтобы пострадало качество фото, то стоит поставить отметку «Проценты» и уменьшить размер фото примерно на 50%. Также здесь нужно поставить отметку «Сохранить пропорции».

- Теперь нужно сохранить фото. Жмём «Файл», «Сохранить как…» и выбираем формат фото.

- Фото сжато.
Ещё одной программой для сжатия фотографии без потери качества является FastStone Image Viewer . Чтобы сжать фото с помощью данного софта выполняем следующие действия:
- Открываем программу и в левом меню выбираем папку с фотографиями. Выделяем нужное фото. Далее нажимаем «Правка», «Изменить размер».

- Выставляем отметку возле пункта «Процент», чтобы изображение не потеряло качество. Указываем ширину и высоту. Стоит выбирать равные пропорции, чтобы картинка не сжалась по углам.

- После сохраняем фото.
Также с помощью программы FastStone Image Viewer можно сжать фото другим способом.
- Выделяем файл и нажимаем «Отправить по e-mail».

- Далее выставляем размер фото. Снимаем отметки с пунктов «Добавить рамку» и «Сохранить данные EXIF/IRTC». Ставим отметку «Переименовать». Появится раздел «Шаблон». В нем имя можно оставить без изменений. Ставим отметку «Упаковать изображение в архив». Выставив все параметры, жмём «Скопировать в…».

- Указываем папку, куда нужно скопировать файл.

- Переходим в указанную папку и смотрим сжатое фото.
Чтобы сжать картинку без потери качества можно использовать программу GIMP .
- Открываем программу. Выбираем «Файл», «Открыть».

- Указываем путь к файлу и жмём «Открыть».

- Откроется фото. Переходим во вкладку «Изображение» и выбираем «Размер изображения».

- Для того, чтобы сжать фото без потери качества, нужно выставить такую ширину и высоту, которые бы делились на 8. После жмём «Изменить».

- Сохраняем отредактированное изображение.
Как сжать картинку онлайн без потери качества?
Часто пользователи задаются вопросом, чем сжать изображение, чтобы оно не потеряло качество. В сети Интернет есть множество сервисов, которые подходя для этой цели. Рассмотрим некоторые из них.
- Сайт http://optimizilla.com/ru/ . Чтобы сжать фото нажимаем «Загрузить».

- Далее загрузится фото. Будет представлено 2 картинки: оригинал и сжатая копия. С помощью ползунка сбоку выставляем качество и жмём «Сохранить».

- Сайт http://resizepiconline.com/ также предоставляет своим пользователям возможность изменить размер картинки. Для этого нужно загрузить фото на сайт.

- Далее выставляем ширину и качество. Можно поменять формат. Жмём «Изменить размер».

- Нажимаем «Скачать» и сохраняем сжатое фото.

- Сайт http://www.imageoptimizer.net/Pages/Home.aspx . Выбираем файл. Выставляем размер фото и нажимаем «Optimize Now».

- После жмём «Загрузить на компьютер».

С помощью не только этих сайтов можно сжать картинку или фото без потери качества и абсолютно бесплатно. Выбор способа остается за вами.
Как уменьшить вес фото без потери качества за пару минут? Друзья, вы любите путешествовать? Я, да, как и многие из нас. Особенно в период летних отпусков (хотя, можно путешествовать и зимой, например, на лыжный курорт). Во время путешествий, мы попадаем в разные интересные и удивительные места. Видим много необычного. В такие моменты, рука так и тянется за фотоаппаратом, чтобы запечатлеть этот вид на память.
Особенно, это актуально в эпоху сэлфи, когда многие люди делают десятки снимков в день. Что потом люди делают с самыми удачными снимками из своих путешествий? Правильно, делятся ими с друзьями, а именно, отсылают фото из своих путешествий по электронной почте.
Но, в этом деле есть один нюанс. Через электронную почту можно пересылать только файлы определённого объёма, иначе, их придётся архивировать, разбивать на несколько частей и пересылать адресату по частям. Разумеется, это очень неудобно.
Да и, если один из данных заархивированных файлов не дойдёт по назначению, весь архив невозможно будет открыть. Кроме того, разумеется, файлы небольшого размера намного быстрее приходят на электронную почту человека, если они имеют небольшой размер.
К чему я это говорю? К тому, что большинство цифровых качественных фотоаппаратов настроены так, что по умолчанию снимки, сделанные ими, имеют вес от 1 Мб. до 5 Мб. В среднем, около 2 Мб., можете проверить сами. Это довольно много, особенно, если фото вы будете отправлять через телефон. Я даже не знаю, через какое время снимки, отправленные через телефон, объёмом 2 Мб. достигнут адресата? Если вообще придут по назначению. ;)
Кроме этого, картинки с большим весом захламляют жесткий диск, забирая так нужные людям гигабайты памяти. Это особенно актуально, если ёмкость вашего жесткого диска невелика. Захламленность жесткого диска напрямую влияет на работоспособность компьютера. Чем больше хлама на диске, тем меньше работоспособность ПК.
Как уменьшить вес фото без потери качества?
Какой из этого вывод? Цифровые снимки необходимо сжимать в объёме, то есть, уменьшать их вес, притом без потери их качества. Думаете, это невозможно? Ещё как возможно. Вес всех изображений на моём сайте был уменьшен. Притом, в десятки раз. Если бы я этого не сделал, каждая страница на сайте загружалась бы несколько минут. У вас просто не хватило бы терпения ждать, когда же страница загрузится.
Это относится ко всем ресурсам в интернете, в том числе, и к социальным сетям. Думаете, просто так на многих соц. сетях разрешено загружать снимки не больше определённого объёма?
Но, продолжим. Я не только уменьшал вес снимков, но и старался сделать это без потери качества, иначе надписи на изображениях было бы невозможно читать и большинство из вас просто покинуло мой сайт.
Как я уменьшаю вес изображений? Вот об этом я и хочу с вами поговорить. В интернете существуют различные программы для редактирования изображений. Большинство из них иностранные и притом, на английском языке. Разобраться с графическим редактором на иностранном языке простому человеку не реально. Можете мне поверить.
Я начинал изучение самого известного из них, Adobe Photoshop, в начале 2000 – х, он был на английском языке, и я смотрел на него, как на тёмный лес. Да и знаете, сколько он стоит? От 12000 и за 20000 рублей. При этом, имеет сложный интерфейс и, чтобы пользоваться этим графическим редактором на среднем уровне, нужны недели обучения. В интернете только одному Фотошопу посвящены целые сайты и разделы многих ресурсов (в том числе много форумов по работе с Adobe Photoshop).
Российский Фоторедактор Movavi описание
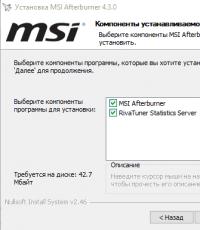
Так вот, я для снижения веса изображений использую графический редактор Movavi. Он, в отличие от Photoshop, имеет простой и удобный интерфейс и научиться им пользоваться на среднем уровне можно за несколько часов. Первым делом, нужно скачать данный редактор с официального сайта. У этой программы есть Демо версия. Скачать бесплатно фоторедактор Movavi на русском демо версию можно по ссылке:
Устанавливаем Movavi. Фоторедактор по умолчанию устанавливается на русском языке, что уже удобно. После установки, запускаем программу. У нас открывается окно:

Теперь, нам нужно добавить в фоторедактор нужную нам фотографию. Для этого, выбираем «Файл», затем в ниспадающем меню «Открыть».

У нас открывается проводник, где мы из папки с картинками выбираем нужные изображения. Далее, наводим на картинку курсор, и нажимаем «Открыть». В окне программы появляется нужный нам снимок.
Также, можно просто подвести курсор к нужному снимку, нажать левую кнопку мышки и перетащить снимок в окно программы.
Снимок, который я загрузил в программу, занимает 2.9 Мб. Вообще, фотографии загружаются за доли секунды. Но, если у вас слабый компьютер или снимок много весит, фото будет загружаться несколько дольше.
Как уменьшить вес фотографии?
Теперь попробуем, собственно, уменьшить вес нашего изображения. Для этого, нам необходимо нажать на вкладку «Ещё». У нас открывается скрытое нисходящее меню. В этом меню нас интересует команда «Размер».

В правой колонке мы видим дополнительные профили по уменьшению размера. Давайте их рассмотрим подробнее. Блок «Вписать в размер» даёт нам возможность изменять высоту и ширину картинки по нашему предпочтению.

Например, я решил нашу картиночку немного растянуть по ширине. Для этого, я нажимаю на ярлык «Замок», который называется «Сохранять пропорции». Он принимает вид разомкнутого замка. Далее, я добавлю 500 пикселей в команде «Ширина». После этого, нужно нажать на команду «Применить». Изображение нашего ландшафта растягивается.
Если вы работаете над портретами людей, необходимо смотреть за тем, чтобы значок «Сохранять пропорции» был сомкнут, иначе, портрет человека примет нереальные очертания (лицо или вытянется, или станет приплющенным). Как видно из скриншота, лицо девушки стало нереально сплющенным.

Если вам удобнее изменять ширину с высотой в сантиметрах, дюймах или процентах, выбираем необходимый вариант из нисходящего меню. Не забываем нажимать «применить» после изменений.

Если вам не понравились внесённые изменения в изображении, нажимаем «Отменить» или «Сброс изменений».

Вернёмся к снижению объёма изображений. Нажимаем на кнопку «Сохранить». У нас открывается новое окно. Как видите, данная картинка создана в формате PNG и имеет размер 1,79 Мб.

Нам нужно выбрать для неё формат и уменьшить размер. Для фотографий я обычно выбираю формат JPEG, для текстовых скриншотов формат PNG. Итак, выбираем «Тип файлов» и меняем PNG на JPEG. У нас появляется ссылка «Качество». При этом, размер изображения меняется с 1,79 Мб. до 594.62 Кб. То есть, размер снизился в три раза. При этом, качество у нас «Высокое».

Нажимаем на ссылку «Качество». У нас открывается окошко с ползунком. Сдвигаем его до 80%. Обращаем внимание, что размер файла упал с 594,62 Кб. до 146,83 Кб. То есть, в десять раз по сравнению с первоначальным размером! Если мы выберем 70%, качество изображения также остаётся высоким, но вес становится равным 115,21 Кб. Если качество снизить до 50%, вес становится 83,71 Кб., качество среднее.

Посмотрите на эти скриншоты. На них изображено то же самое фото, но, одно оригинальное, с объёмом 1790,00 Кб., другое, с объёмом 83,71 Кб. Теперь, как говорится, найдите 10 различий? Сколько я не присматривался, не нашел видимой разности. Это говорит о том, что можно было бы ещё снизить проценты качества.

Вообще, уменьшать качество фото стоит в пределах от 70%, до 90%. Я, обычно, выбираю, так: — если нужны мелкие детали на рисунке, то снижаю качество до 80%, если мелкие детали на рисунке не нужны, то качество снижаю до 70%.
Как поменять цвет глаз на фото?
Программа Movavi Фоторедактор даёт возможность менять цвет глаз на портретах и больших фотографиях, отбеливать зубы, увеличивать глаза, проводить коррекцию красных глаз (что актуально для многих пользователей). Для этого, переходим в меню «Ретушь»,

затем в правом столбце «Глаза», «Цвет глаз».


Мы видим новое окно, посмотрев на которое, нам становится ясно, что необходимо подвести к глазу курсор, и поменять его цвет.


Выбираем размер и цвет кисти. Если у вас изображение не большое, его можно увеличить при помощи бегунка внизу. Смотрим на глаза девушки, и прикидываем, какой цвет глаз будет ей к лицу?

Цвет кисти берём из палитры красок. Постарайтесь, чтобы диаметр кисти соответствовал диаметру радужной оболочки глаза. Если вам не понравится результат, можно вернуться назад, или применить ластик.


Посмотрите на разницу. Думаю, результат налицо!

Как отбелить зубы на фото?
По такому же принципу меняется и цвет зубов. Вставляем портрет человека с желтоватыми зубами, переходим в правой боковой колонке в раздел «Рот». Выбираем «Отбеливание зубов».

Также, как и при изменении цвета глаз, выбираем размер кисти и интенсивность отбеливания.

При помощи этой кисти можно сделать белее и белки глаз, что мы и сделали.

Как вам такие зубки? Мне кажется, отлично смотрятся! В этом деле, главное с отбеливанием не перестараться, иначе зубы станут неестественно белыми, что будет сильно бросаться в глаза. :).
Как убрать лишние объекты на фото?
С помощью данной программы, как это не покажется удивительным многим читателям, можно убирать с изображения «лишние» объекты. Для этого, вставляем рисунок. В меню выбираем «Удаление объектов». Выбираем инструмент, с помощью которого будем удалять объект: — это может быть кисть, волшебная палочка или лассо. Я привык удалять объекты с изображения используя кисть.

Для этого, окрашиваем нужный объект (в моём случае яхту), и нажимаем «Стереть».

Как видите, яхта у нас исчезла. Согласитесь, если не присматриваться, можно подумать, что на снимке яхты и не было. Без яхты, море смотрится тоже не плохо, хотя, с яхтой, на мой взгляд, снимок смотрится немного лучше. ;).

Можно посмотреть, если вы забыли, как смотрелся снимок до стирания яхты, и сравнить его с получившимся. Для этого, нажимаем на ярлык вверху «До и после». Если кликнуть по ярлычку ещё раз, мы увидим снимок до удаления яхты, и после.

Таким образом, в течение нескольких минут, можно удалять объекты со многих фотографий. Довольно простой способ.
Как поменять фон на фотографии?
С помощью Movavi Фоторедактора можно поменять фон у нужного вам объекта. Например, вашу фотографию поместить в нужное место. Делается это довольно просто. Вставляете фотографию,

выбираете ярлык «Замена фона», затем, в правой колонке необходимо выбрать команду кисть (можно лассо).
Далее, нажимаете «Кисть+» и проводите зелёную линию внутри нужного нам объекта. В нашем случае, девушки. Девушка по контуру выделяется. Если какая-то часть изображения не выделилась, внутри этой части проводим дополнительную черту зелёного цвета, можно кисть уменьшить, для более детального выделения.

Теперь, нажимаем на «Кисть-» и проводим в любой части фона, который мы собираемся поменять. Если какая-то часть фона осталась, также проводим там красную линию.
Нажимаем ctrl + C, что означает «Копировать» (этот приём используется для копирования во всех документах). Затем, нажимаем «Следующий шаг». Фон над нашей девушкой стал туманным.

Для красивого редактирования волос у девушки выбираем «Выделение волос» и проводим курсором над волосами девушки. Нажимаем «Следующий шаг». Девушка появилась на клетчатом фоне, который означает «Без фона» внутри прерывистого прямоугольника. На этом этапе вставляем фон «В лесу на закате», с помощью команды «Добавить изображение».

На новом фоне можно переместить девушку в нужное место на картинке. Чтобы это сделать, нажимаем на силуэт девушки левой кнопкой мыши и перетаскиваем в нужную часть изображения. Размер девушки можно увеличить (уменьшить), потянув за уголок прерывистого прямоугольника.

Для получения большей реальности, используем «Размытие краёв» и «Адаптация цветов к фону» (нужно передвинуть бегунок, и посмотреть, как будет смотреться картинка, реальнее, или нет). Нажимаем «Применить». Нужное нам изображение получено.

Вам ничего эта картинка не напоминает? Правильно, рабочий стол компьютера. Осталась только отразить эту картинку по горизонтали, и можно её помещать на рабочий стол. Для этого, нажимаем на вкладку «Поворот», затем «Отражение», «Сохранить».

Теперь созданную нами картинку можно помещать созданную картинку на Рабочий стол.

Поздравляю, вы только что создали картинку для рабочего стола своими руками (большинство дизайнеров создают картинки на рабочий стол похожим методом с применением подобного графического редактора)!
Разумеется, можно создать много интересных сюжетов. К примеру, как вы замечательно отдохнули на Карибских островах. Или, поместить своё изображение на фоне Эйфелевой башни в Париже. Подумайте, как вам будут завидовать друзья!
Таким вот нехитрым способом многие люди создают нужные картинки, изображение, которые потом показывают своим друзьям, коллегам, знакомым, с рассказом, где они успели побывать (не нужно верить всему, что вам рассказывают). :)
У программы Movavi Фоторедактор есть и много других полезных функций. Например: — улучшение фото (в этом разделе много интересных функций, вроде – яркости, контрастности, насыщенности, четкости, детали, оттенок и др.), различные эффекты, обрезка, реставрация старых изображений (стоит попробовать, довольно интересная функция, особенно, если у вас дома много старых, но дорогих вам фото) и прочее. С ними, я думаю, вы самостоятельно сможете разобраться. А если нет, напишем новую статью про этот фоторедактор и наглядно разберём прочие его функции. Успехов!